
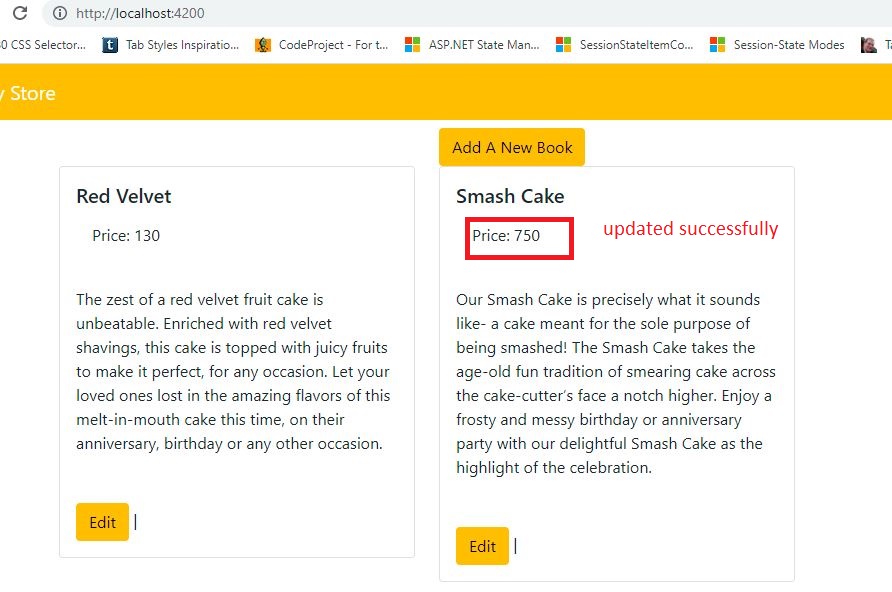
Angular(v14) CRUD Example Using NgRx Data(v14)
A complete state management system should enable you to model a state — e.g., create a simple representation of what the state should look like, update its value, monitor the state when the value changes, and retrieve the values of the state. Libraries included in the NgRx package include: Store

GitHub RABEARISON/ngrxcrudmaterial Ngrx crud material demo for
What is NGRX and Why Use It? NGRX is a state management library inspired by Redux, a popular state management tool in the React ecosystem. It follows the principles of a unidirectional data.

Implement Crud Operations With Ngrx Crud In Angular With Ngrx Mobile
The Complete Guide to CRUD Operations in Angular Using NgRx harshvardhanonweb · Follow Published in Level Up Coding · 4 min read · Sep 15, 2023 Introduction In modern web development, building responsive and data-driven applications is crucial. Angular, a powerful and widely used JavaScript framework, provides the tools necessary to achieve this.

NgRx Top Interview Questions and Answers You should know JS Mount
Once Angular CLI is installed, create a new Angular project: ng new ngrx-crud-example Follow the prompts to configure your project. For this guide, we'll use the default settings. Creating an NgRx Store Now that we have our Angular project in place, let's set up NgRx for state management.

Angular(v14) CRUD Example Using NgRx Data(v14) in 2023 Angular, Data
Hi everyone,This video is about - Angular 14 State Management CRUD Example With NgRx(14)The entire session was made as a blog:https://www.learmoreseekmore.co.

Building CRUD in agGrid with Angular & NgRx
In this post we will look at performing CRUD operations in ag-Grid while keeping our row data and column definitions inside an NgRx store. We hope you'll see how easy it is to integrate ag-Grid with Angular and NgRx! We've built a sample to illustrate this - please see it in action below: Live Demo

A beginners introduction to NgRx Daniel Cornock
Building a CRUD application with Angular using Ngrx (Part 1) Andy Nguyen · Follow Published in INNOMIZE · 4 min read · Nov 12, 2019 2 In this guide, we just focus on how to build a CRUD.

Angular Tutorial State Management With NgRx DZone Web Dev
Crud operation is a basic need of all web applications, in this video, we have discussed how we can do crud operation with NgRx in Angular00:00 Intro00:39 Ap.

Implement CRUD Operations with NgRx CRUD in Angular with NgRx Crash
In this article I will show a full guide on how to make use of ngrx store with Angular to perform basic CRUD operations. I will create an angular project from scratch to showcase the usage of NGRX in…

Angular(v14) CRUD Example Using NgRx Data(v14) YouTube
The Angular NgRx store is a client-side data management pattern that implements the Redux pattern, and which was invented by Facebook using RxJS observables. Prerequisites As a prerequisite, you need to be familiar with JavaScript and have Node.js and Angular CLI installed on your local development machine for this to work.

NgRx in a nutshell with AngularNgRx code sample Devlin Duldulao
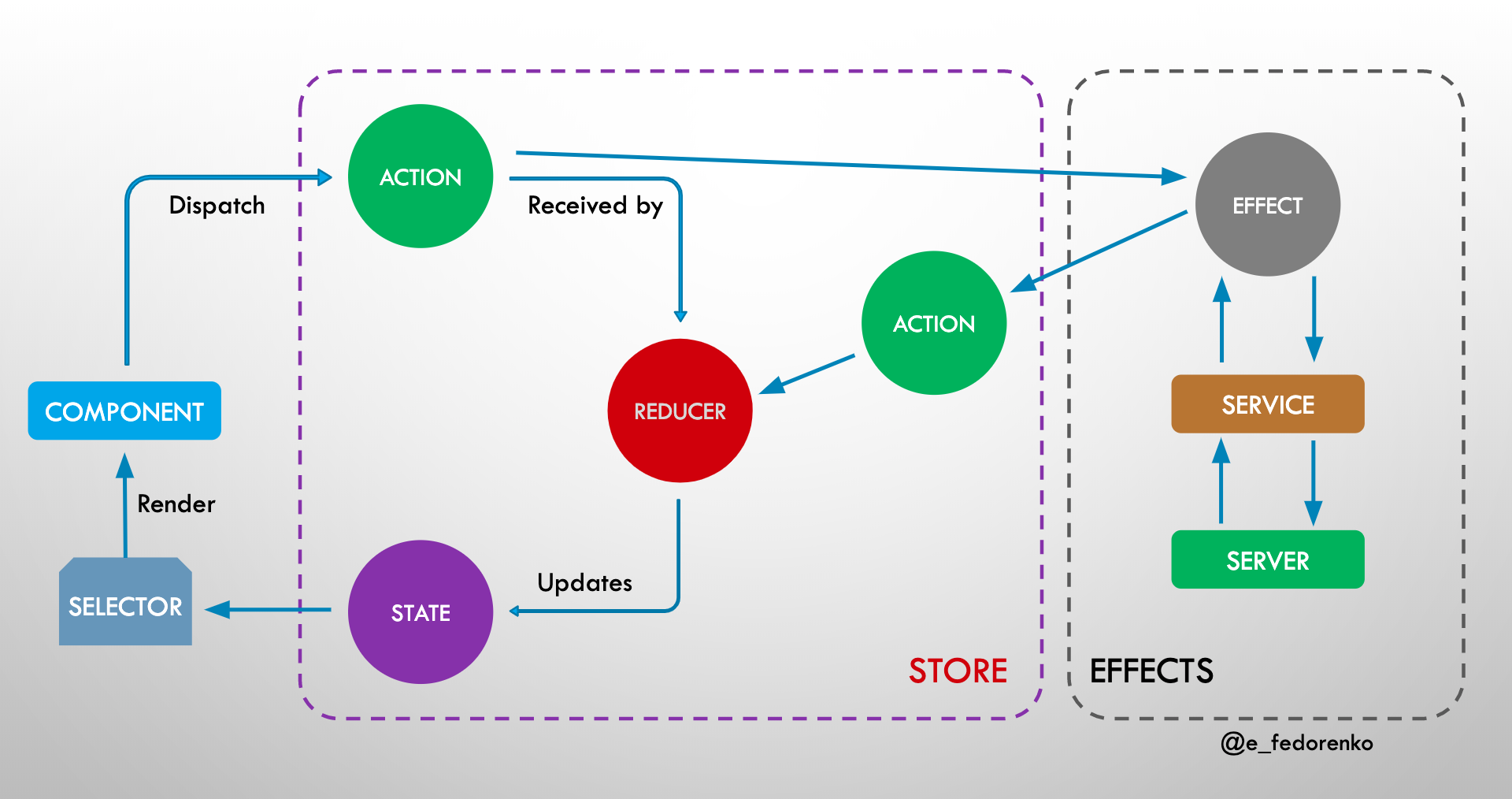
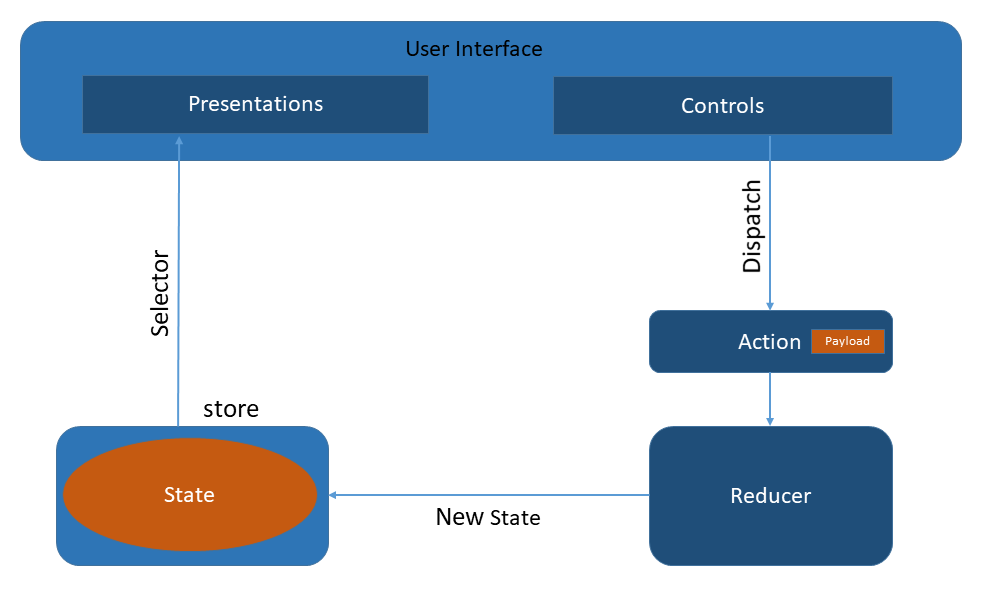
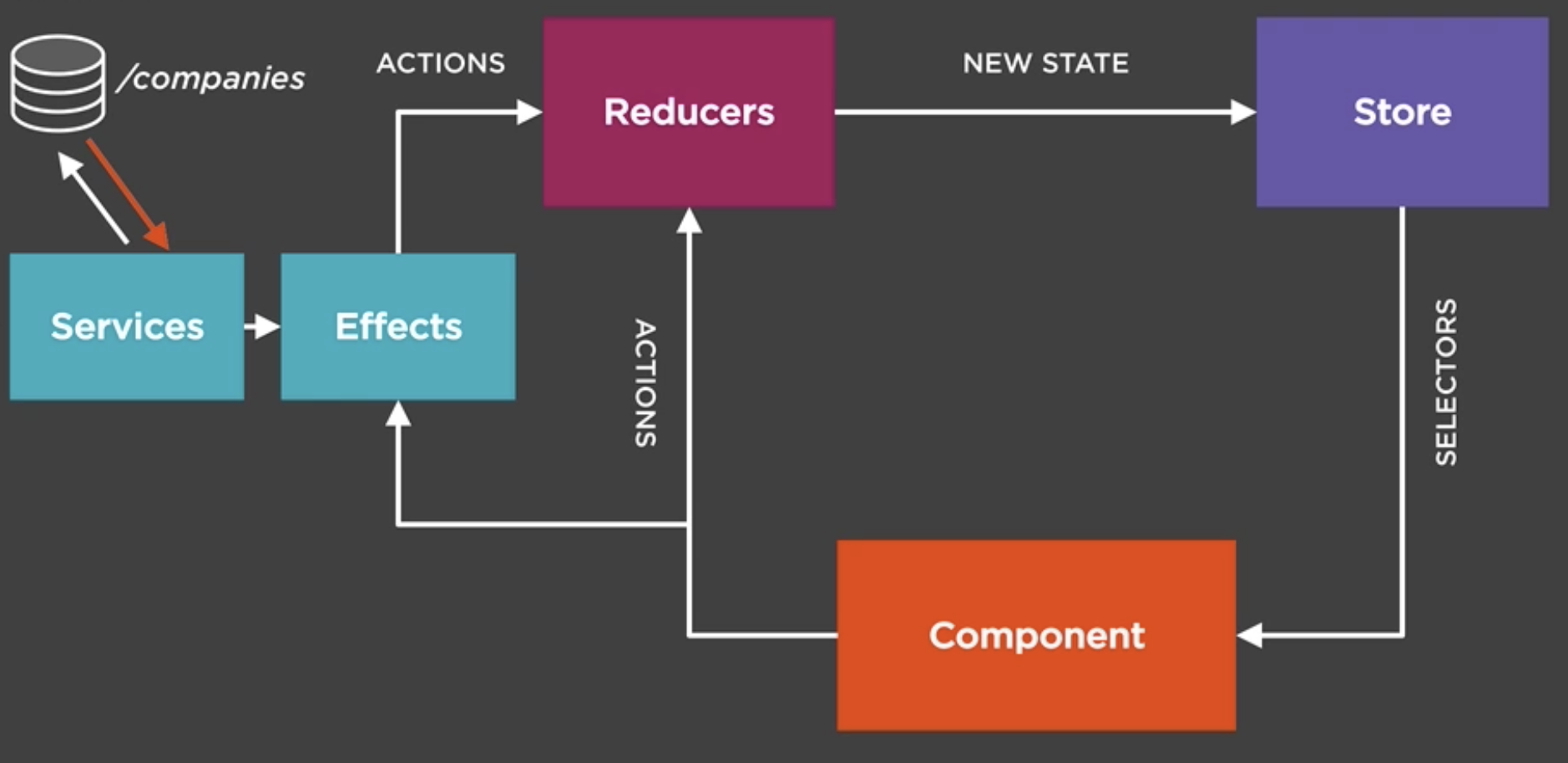
NGRX Store is the heart of the state management system. It holds the state of the entire application in a single JavaScript object. Understanding Actions, Reducers, and Selectors is crucial to effectively use the NGRX Store. 3.2 Actions. Actions are payloads of information that send data from your application to the NGRX Store.

Angular(v14) CRUD Example Using NgRx Data(v14)
Running end-to-end tests. Run ng e2e to execute the end-to-end tests via a platform of your choice. To use this command, you need to first add a package that implements end-to-end testing capabilities.

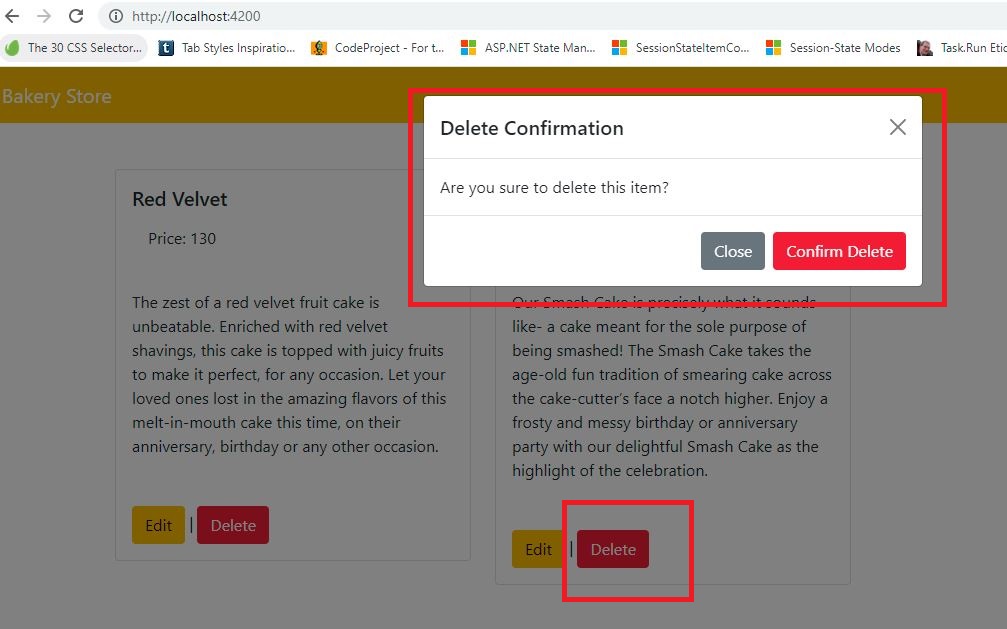
Video 12 NGRX CRUD Delete YouTube
In this article, we are going to implement the Angular (14) state management CRUD example with NgRx (14) NgRx Store For State Management: In an angular application to share consistent data between multiple components, we use NgRx state management. Using NgRx state helps to avoid unwanted API calls, easy to maintain consistent data, etc.
Github Ngrx Crud (forked) StackBlitz
1 I have been talking a lot about making CRUD faster since it is a big portion of all Frontend requests to the Backend. I made a post some weeks ago explaining how to create a Generic CRUD.
ngrxexample · GitHub Topics · GitHub
Angular (v14) CRUD Example Using NgRx Data (v14) July 08, 2022 In this article, we are going to implement Angular (v14) CRUD operations using NgRX Data (v14) state management. NgRx Data: In general angular application uses NgRx store, effects, entity, etc libraries to maintain state.

How to Build CRUD Application with Angular and NgRx
Step 1 — Mocking the Backend Using json-server. Step 2 — Creating an Angular 14 Module. Step 3 — Importing Angular HttpClientModule and FormsModule. Step 4 — Creating Angular Component (s) Step 5 — Adding Angular Routing. Step 6 — Creating an Angular Service. Step 7 — Creating a Model.