Top 7 tips for mobilefriendly website design 99designs

Mobile Site Design Best Practices Online Ownership
6 examples of exceptional mobile website design Great mobile website design is crucial for the user experience. Get inspired by these mobile designs made in Webflow and learn how to optimize your mobile site. Ultimate web design From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.

Create the Best Mobile Site Design to Improve Your Sales Building Your Website Strikingly
The Best Mobile Website Design Examples to Learn in 2024 GemPages Team Updated: December 23, 2023 9 minutes read Website design no longer surrounds what is on the computer screen. People can web-surf from the comfort of their bed or sofa via an illuminated, vertical screen - their mobile device.

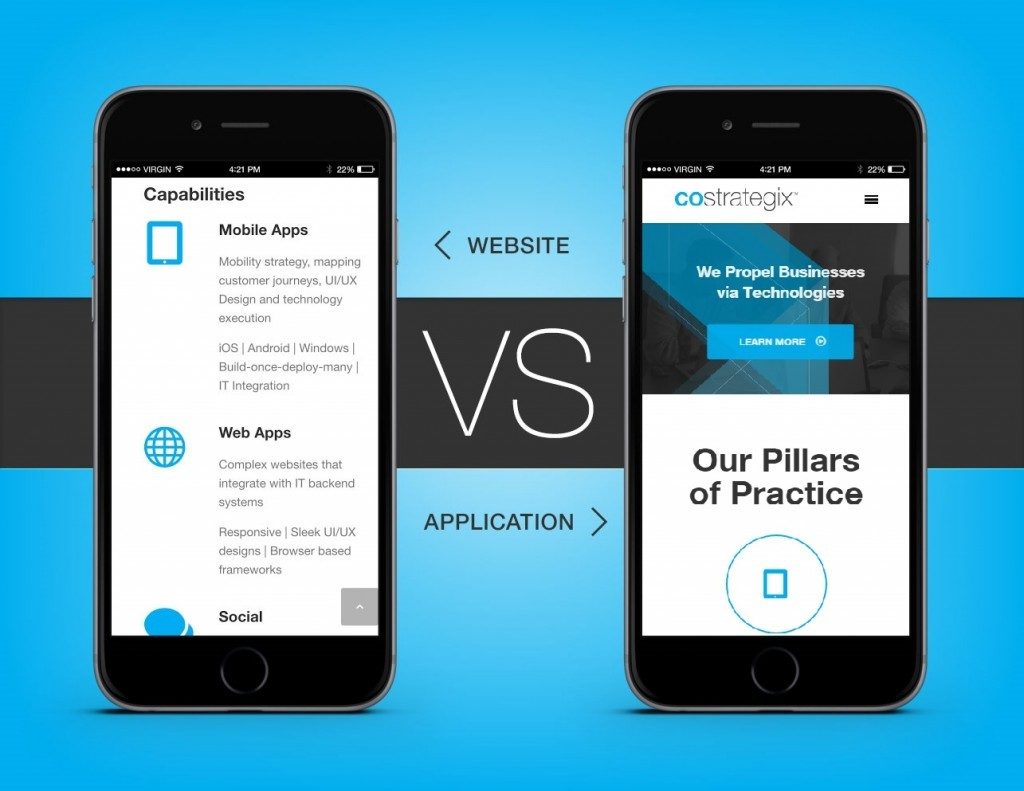
Mobile Website Design vs Responsive Web Design which one better
1. Shutterfly Why it works: Shutterfly's mobile website is easily navigable, highly visual, and intuitive for new visitors and experienced customers.

Top 7 tips for mobilefriendly website design 99designs
Evernote. 9. Adobe. 10. Pixelgrade. Part 4. 7 Mobile Website Design Tips. Part 1. What is a Mobile-Friendly Website. A mobile-friendly website refers to a website that is designed to be easily accessible and user-friendly on mobile devices such as smartphones and tablets.

What is this type of design called mobile app Graphic Design Stack Exchange
Great mobile web design is favored by search engines like Google, which prioritize mobile-friendly sites in search results. Consequently, to stay competitive and draw in more visitors, web developers need to place mobile design at the forefront. Key Principles of Mobile-Friendly Design

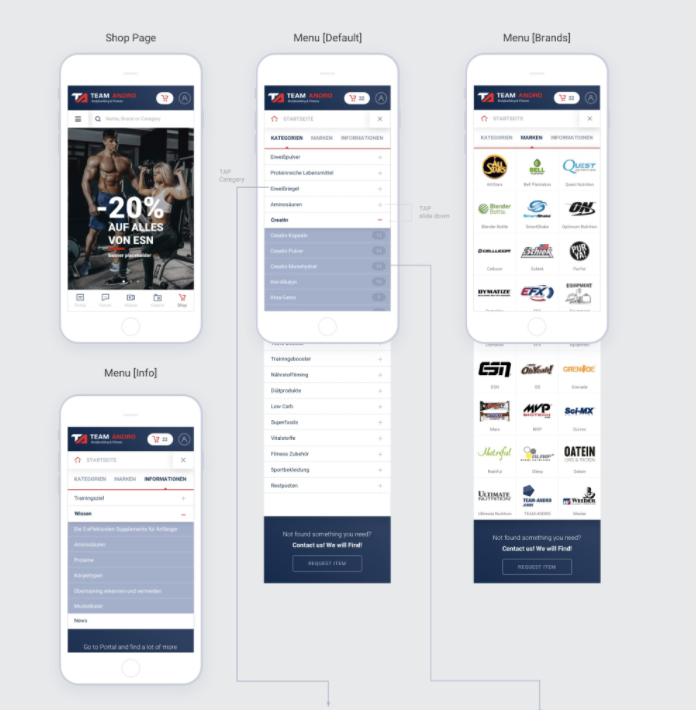
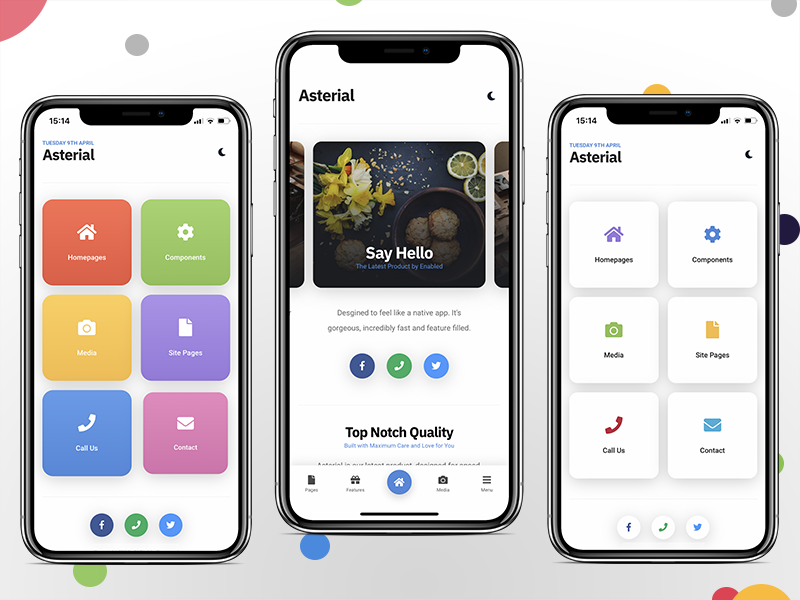
Mobile Website Template Design
3 8 Design Tips from the Best Mobile Websites 4 How to Find Out If You Have a Mobile-Friendly Website 5 Summary: Mobile Website Design in 2023 6 Want to Learn More? Mobile website design is essential. Why? Because mobile devices are revolutionizing the way we connect, and as a result, the way businesses operate.

Best Mobile site Design for affordable Price only for £97 Mobile Site Designer London YouTube
The 21 Best Mobile Website Design Examples Lyft Apple Purple Warby Parker Walt Disney Adobe Domino's Slack Stripe Mckinsey Atlassian Square Fergus Abercrombie & Fitch Booking.com Texas Roadhouse Klondike Bar Dove Men + Care Hidden Valley Mountain Dew Adidas Rather watch? The below video covers the same content as this blog!

5 Reasons On Why Your Business Should Get A Mobile Responsive Website Omega Underground
Rank in the SERP's Top 10 Grow Traffic Fast Now Unlimited access with just $14.69/mo! Tough time working on your website design for mobile? Here are a few examples we've compiled like Nike and Tesla to inspire you. Check them out now!

Mobile Website Design Services Responsive & MobileFriendly Designs
Tip 1: Use the mobile-first approach —. With mobile website browsing having just about surpassed desktop, designers have had to move away from considering the desktop site the "main" version. This is why the mobile-first approach—designing the mobile website before the desktop version—has been a commonly held best practice for years now.

Best Practices; Mobile Site Design 2015; Mobile Responsive UI
Airbnb is remarkably simple and intuitive for a mobile website and is one of the best mobile website examples with many options and complexity. 13. Slack. Slack arranges its menu items for tablet and mobile versions of its website into a hamburger menu. There is also a decrease in CTAs that say "Try for Free.".

21 Best Examples of Effective Mobile Website Design [+Video]
Mobile website design: 16 best examples Kylie Goldstein Dec 6, 2023 12 min read Crafting a great mobile experience is one of the most important things to consider when you decide to create your own website.

7 Things That Make For Awesome Mobile Site Design Web Design Tips
1. Wix Wix is your best mobile-friendly website builder, which you can utilize for any of your projects. You will experience a smooth site launch, even though you might have never built one. That's correct, with Wix, you do not need any prior knowledge and still have the opportunity to appear on the web as professionally as experts do.

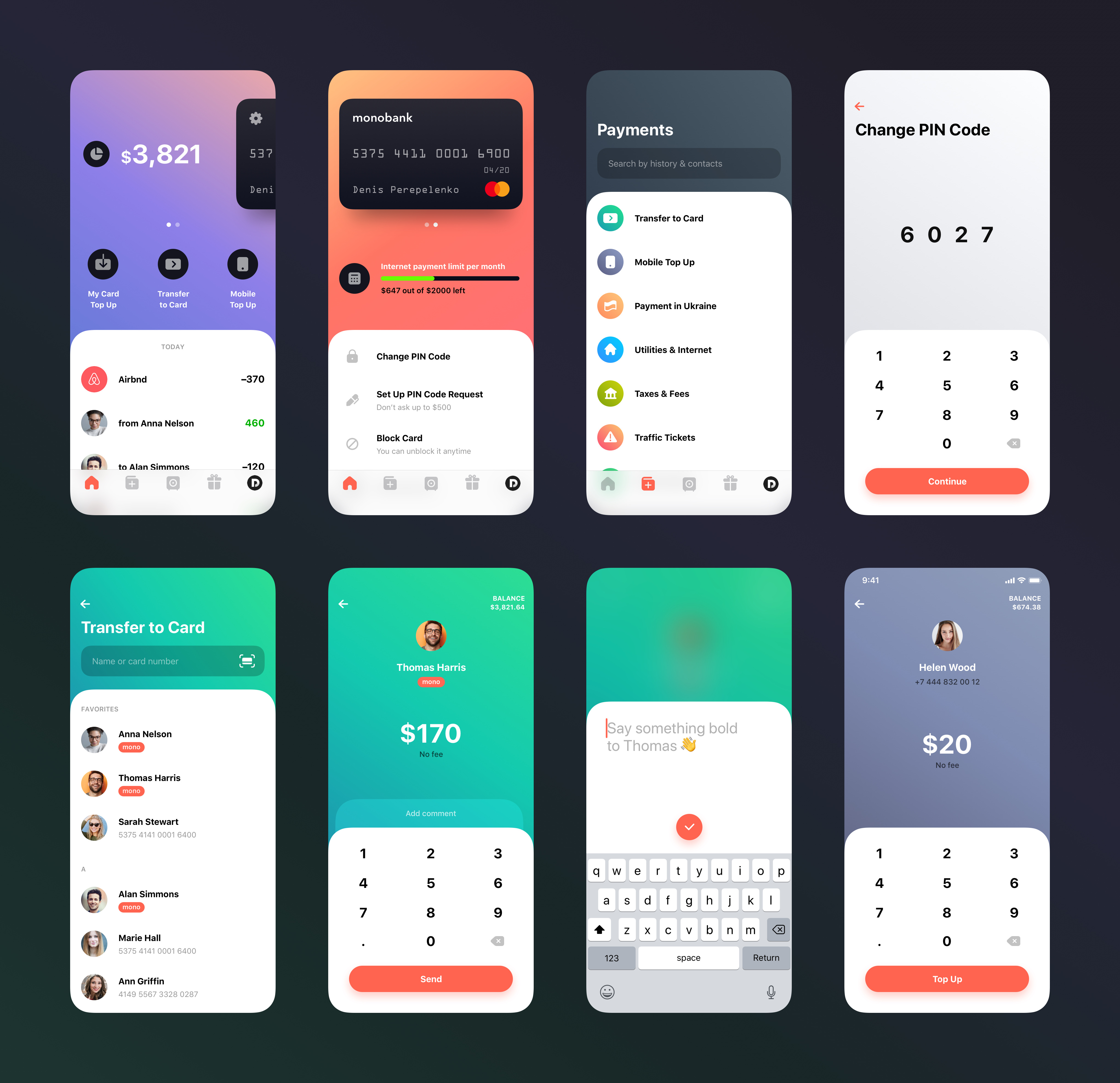
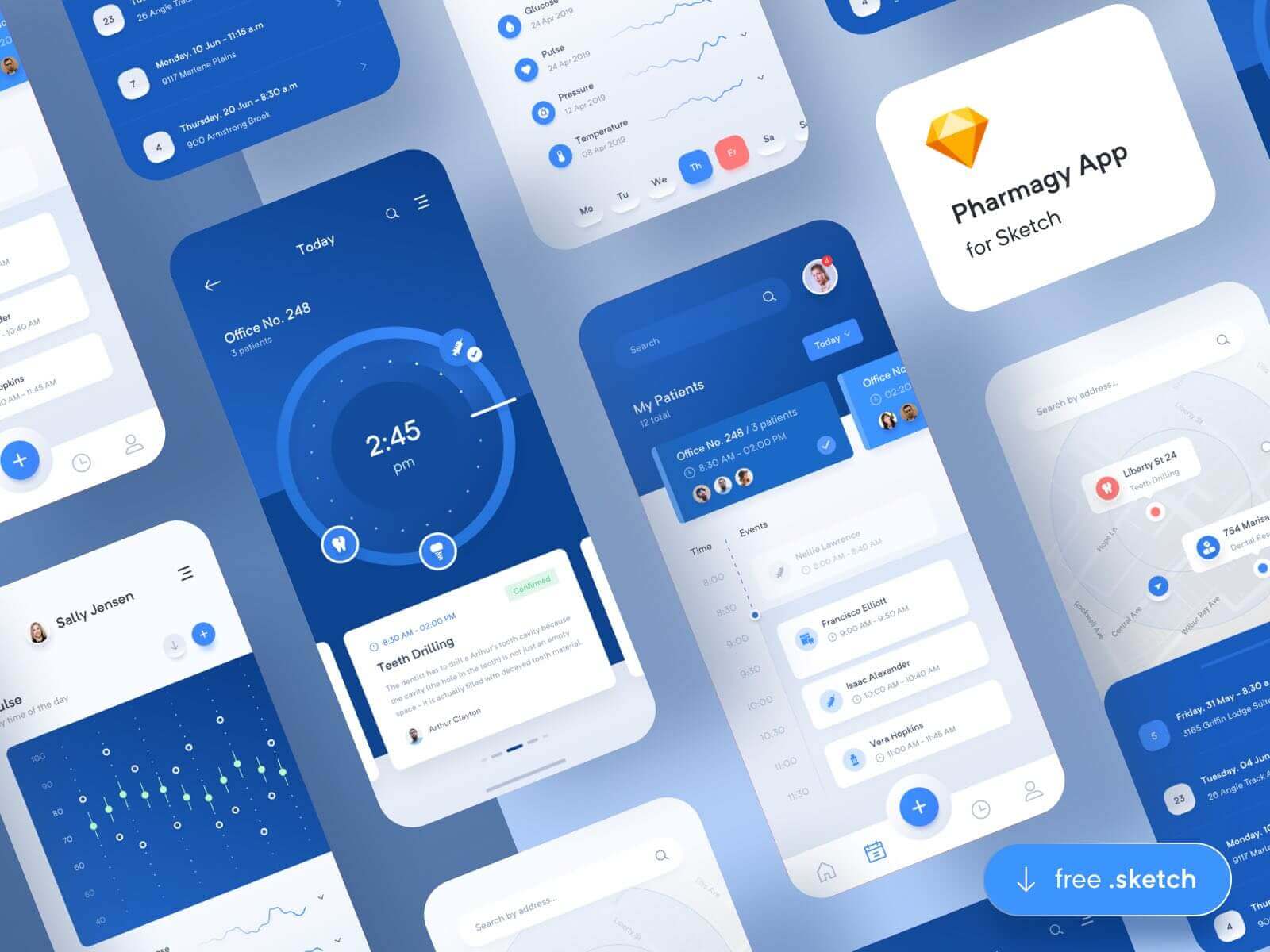
5 Exciting Design Trends in Mobile App Design (and How They Impact Your Online Business
3. Keep Your Website Simple. Simple and minimal web design improves content clarity and focuses users' attention on what matters the most. When building a mobile-first website, keep the most important elements and lose the rest. Especially avoid using annoying and distracting elements, such as pop-ups and ads.

Ultimate inspiration for mobile site design tsoHost Blog
Want a free mobile website? Try the Vista x Wix website builder today. No design expertise or team needed. Get started for free Or, get a professional website design by BryanMaxim 19 by anna.uxui 52 by Paul Adrian I. 53 by anna.uxui 37 by Mike Barnes 25 by Pint 57 by KashiArts 15 by malzi.

Mobile Website Design Ways Mobile Site Design Help You Get Business
1. Adrian Zumbrunnen Adrain Zumbrunnen is a writer, designer, and speaker and he has his own website. When you visit his site, there are a few things that you can immediately notice. First, it's unique - I've never seen any website similar to this style. The way it's formatted and written is just breathtaking.

4 Reasons Why You Must Go For a MobileFirst Web Design
Mobile-first is a design philosophy that delivers a more user-friendly browsing experience by prioritizing smaller screens. It draws on the idea of progressive advancement—building the smallest version first and revising for bigger versions (such as desktop or smart TV) later. Mobile-first principles encourage UX designers to make the most of.